Você é um internauta (como eu) que teve a oportunidade de navegar na Internet nos anos 90?
Se sim, leia a história a seguir e relembre. Caso não, a história a seguir serve para entender como funcionava a Internet.
Bom, a primeira coisa a se falar era a conexão. Era lenta e mais cara do que hoje. Lembro que era necessário realizar o acesso à Internet por meio de uma conexão discada, via modem 56kbps, que demorava para ser concluída e vivia caindo. Como se isso não bastasse, a conexão era lenta, muito lenta. Se você entrasse em um site com muitas imagens, Deus me livre! Demorava muito para carregar a página.
A questão é que hoje, embora a velocidade das conexões seja maior e o poder de processamento de computadores, dispositivos móveis (que muitas vezes superam o poder de processamento de computadores daquela época) e servidores aumentou, os sites na verdade ficaram cada vez mais carregados com “apetrechos”. A diferença é que hoje, muitas vezes a carga oferecida por esses artefatos não é sentida por conta de todas as evoluções na informática citadas acima.
Verdade seja dita, o ser humano não tem paciência. Uma página que demora mais a carregar, a falta de usabilidade e uma experiência desagradável fará com que o consumidor continue sua busca sem considerar o seu site. É sobre isso que escrevo nesse post.
Fator de rankeamento
Além do usuário, também precisamos agradar o mecanismo de busca. O Google utiliza a velocidade de carregamento de uma página como uma premissa importante para que ela seja ranqueada (da mesma forma que no Quality Score dos Links Patrocinados). É fato que, como no passado recente, o internauta ainda não é muito tolerante a falhas e tempo perdido.
Como sei se uma página está lenta?
Para saber se um site está com o carregamento de suas páginas nos limites do normal, é possível contar com ferramentas que automatizam parte dessa análise.
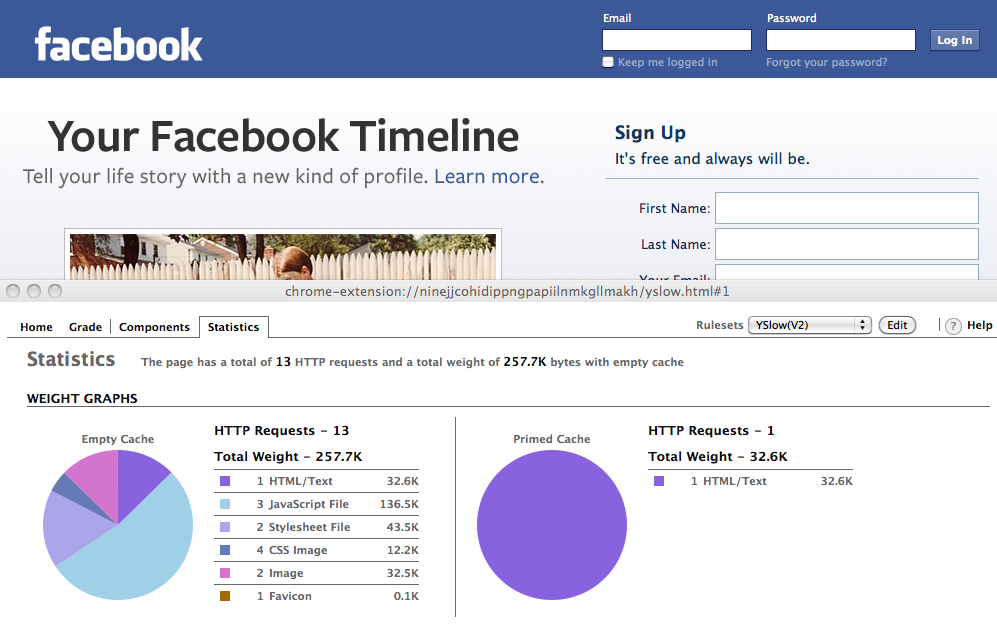
Há alguns softwares muito bacanas que podem ser utilizados para realizar essa inspeção. O meu predileto é o Yslow.

Outra ferramenta muito interessante que estou utilizando muito, ultimamente, é o WebPageest. Trata-se de uma ferramenta que testa o carregamento em vários navegadores diferentes. Basta, na home da ferramenta, selecionar o navegador e região.
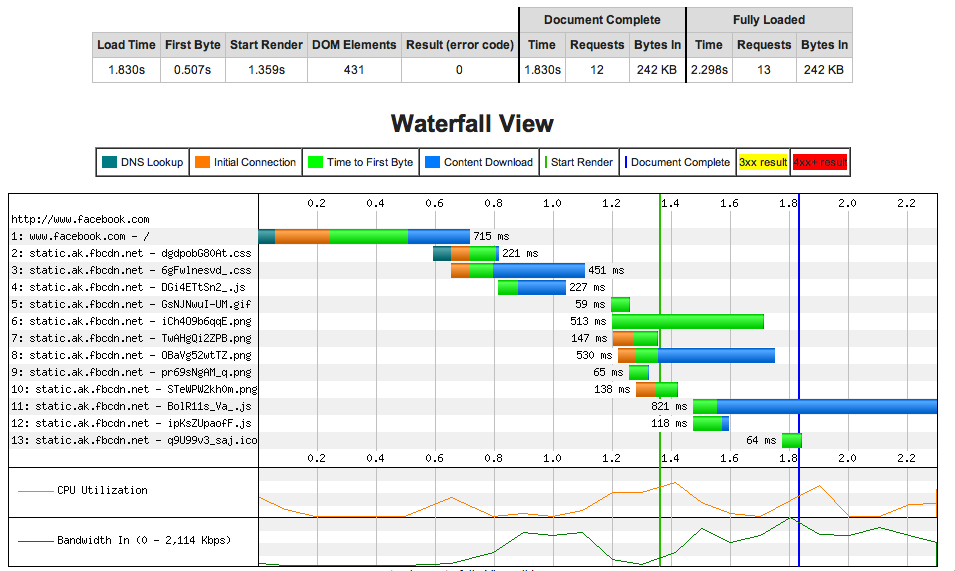
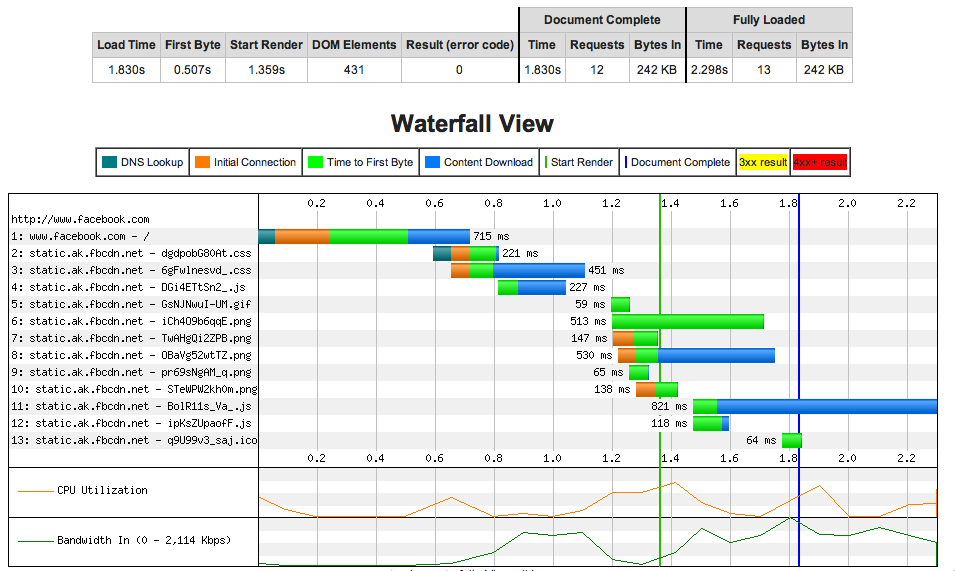
A ferramenta apresenta os dados resumidos e em detalhes, como em “Waterfall View” onde, em modo cascata, são mostradas informações como início da conexão, tempo de download, dentre outras que podem colaborar para a otimização da velocidade das páginas do site.

Essas ferramentas servem como apoio para que seja possível entender o que prejudica diretamente o carregamento da página. Por exemplo, na imagem acima é possível perceber que há duas chamadas CSS que consomem um tempo relevante no total e que, se diminuída para somente uma (como na explicação abaixo), pode encurtar o tempo de carregamento da página, como veremos mais a seguir.
Dica: teste sempre modelos de templates das páginas do site. Isso significa testar um exemplar de cada nível estrutural, como: home, categoria, subcategoria e página de produto.
Dicas importantes para deixar as páginas do site mais leves
- Diminua o código HTML o quanto for possível. Remova espaços e comentários a não ser que sejam muito importantes;
- Para código JavaScript e CSS, reúna-os em arquivos externos “.css” e “.js“. Essa é uma maneira de tirá-los das páginas do site e posicioná-los nesses arquivos externos, que serão baixados e mantidos no cache do navegador;

- Cuidado ao exportar instruções CSS e JS para não exagerar no número de chamadas. Cada chamada é uma requisição http diferente e cada requisição requer tempo para resposta e carregamento;
- Diminuição de requisições HTTP, pois segundo Steve Souders (2007) 10 a 20% do tempo de resposta ao usuário final envolve recuperar o documento HTML e os restantes 80 ou 90% componentes como imagens, scripts, dentre outros. Não se trata de comprometer as funcionalidades que esses elementos proporcionam, mas de incluir na empresa uma cultura pró-otimização;
- Converse com especialistas em CSS e JS afim de buscar maneiras viáveis de otimização de código. Sabe-se que há técnicas para diminuir o número de linhas de instrução em CSS e JS, dessa forma, o próprio arquivo independente também ficará mais rápido;
- A otimização de imagens também deve ser bem observada, afinal, de todos os artefatos é o que mais leva tempo para carregar. Pense em opções, principalmente em caso de e-commerces de miniaturas e otimização de formatos e tamanhos de imagens. Muitas vezes, em programas para a edição de imagens é possível passar uma imagem de 50kb para 40kb sem comprometer sua qualidade de visualização. Imagine a diferença que isso pode fazer em 10 imagens dentro de uma página;
- Evitar redirecionamentos desnecessários. Redirecionamento, no SEO, é um assunto que deve ser observado com muito cuidado, por particularidades como de popularidade/reputação, dentre outras. No caso de performance, excesso de redirecionamentos também podem ser prejudiciais. A dica é estudar e avaliar sempre o custo/benefício;
- Redes de distribuição de conteúdo também são úteis. Segundo Souders (2007), se os servidores estão perto do usuário, o tempo de resposta de uma requisição, será menor. Outra vantagem desse tipo de planejamento é também a absorção de picos de tráfego por causa de propagandas, etc. Nesse caso, é importante observar também tanto a capacidade de processamento dos servidores principais, quanto de redes de distribuição de conteúdo.
Referências
FORMAGGIO, Erick. “SEO – Otimização de Sites – Aplicando técnicas de otimização de sites com uma abordagem prática”. Rio de Janeiro: Brasport, 2010.
SOUDERS, Steve. “Alta performance em sites Web”. Rio de Janeiro: Alta Books, 2007.